Es geht los!
Du hast nun alles installiert – Zeit fürs erste Programm. Am folgenden Beispiel kannst du dir den Ablauf eines einfachen Programms ansehen. Klicke in der Arduino IDE auf „Datei“ -> „Neu“ und ersetze den kurzen, in der Datei enthaltenen, Quelltext durch den untenstehenden:
#define LEDR 5 // Es wird festgelegt, dass jedes später im Text vorkommende LEDR beim Übersetzen
// des Programms in eine für den PicoBoy verständliche Fassung durch eine 5 ersetzt wird.
// Die rote LED ist an Pin 5 des Prozessors angeschlossen.
#define LEDG 7 // Hier geschieht die entsprechende Festlegung für die grüne LED an Pin 7.
void setup() { // Die sogenannte Funktion "setup()" wird bei jedem einschalten des PicoBoy einmalig ausgeführt.
// Funktionen sind immer beginnen und enden immer mit geschweiften Klammern.
pinMode(LEDG, OUTPUT); // Der Pin LEDG wird auf den Modus "Ausgang" geschaltet, da er eine LED schalten soll.
pinMode(LEDR, OUTPUT); // Der Pin LEDR wird auf den Modus "Ausgang" geschaltet, da er eine LED schalten soll.
digitalWrite(LEDR, LOW); // Schaltet die rote LED aus.
digitalWrite(LEDG, LOW); // Schaltet die grüne LED aus.
delay(1000); // Die Ausführung wird eine Sekunde (= 1000ms) pausiert.
digitalWrite(LEDR, HIGH); // Schaltet die rote LED ein.
delay(1000); // Die Ausführung wird eine Sekunde (= 1000ms) pausiert.
digitalWrite(LEDG, HIGH); // Schaltet die grüne LED ein.
}
void loop() { // Nachdem die Funktion "setup()" durchlaufen wurde, wird der Inhalt dieser
} // Funktion bis zum Ende aller Tage ausgeführt, es steht nur nichts darin.
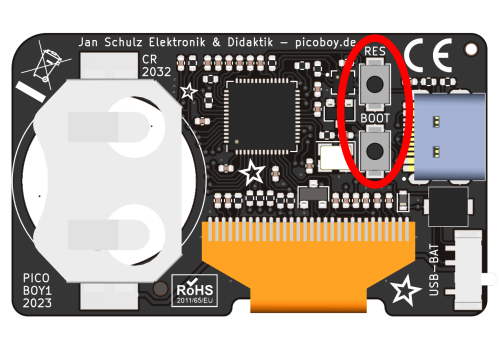
Verbinde jetzt den Picoboy mit dem PC, wenn du es noch nicht getan hast und versetze ihn in den sogenannten Bootloadermodus, indem du die Taste „BOOT“ gedrückt hältst, während du kurz die Taste „RES“ drückst. Er sollte nun wie ein USB-Stick im Explorer angezeigt werden. Klicke jetzt auf den Pfeilbutton („Hochladen“) oben in der Werkzeugleiste und gib deinem Programm einen Namen deiner Wahl. Nach einiger Zeit leuchten die LEDs nacheinander auf – das Programm läuft.
Wichtig: Du musst den Picoboy jedes mal in den Bootmodus versetzen, wenn du ihn neu programmieren möchtest! Möchtest du den Programmablauf ein weiteres Mal ansehen, so drücke nur kurz die Taste „RES“.

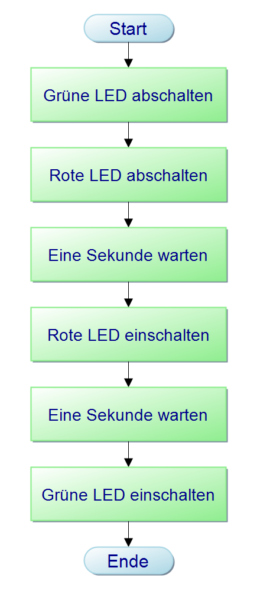
Sieh dir an, wie die LEDs nacheinander aufleuchten. Programme werden also Zeile für Zeile (auch: sequenziell) abgearbeitet. Dies lässt sich jedoch ändern, wie du später sehen wirst.

Anmerkungen:
- Die Zeichenfolge „//“ dient der Einleitung eines Kommentars. Das bedeutet, dass der Text in der gleichen Zeile hinter der Raute ignoriert wird und lediglich zur Erläuterung dient.
- Die Verwendung von „#define“ ist sinnvoll, um in Programmen sogenannte „magic numbers“ zu vermeiden, also Zahlen, deren sinn sich nicht einfach erkennen lässt.
- Beachte die verwendeten Semikolons „;“. Sie beenden jeden Befehl.
- Beachte, dass der „Inhalt“ jeder Funktion z.B. setup() oder loop() mit einer geschweiften Klammer auf „{“ beginnt und mit einer schließenden Klammer beendet wird „}“. Die Anzahl der Klammern muss daher immer gleich sein.
Übung:
Programmiere eine Verkehrsampel. Die Ampelphasen werden in der folgenden Reihenfolge durchlaufen:
- Grün
- Gelb
- Rot
- Rot und Gelb gleichzeitig
- Grün
Hinweis: Die gelbe LED ist an Pin 6 des Prozessors angeschlossen.
Das Display
Natürlich hast du den Picoboy nicht nur, um ein paar LEDs blinken zu lassen. Probiere das nächste Programm aus und sieh dir die Displayfunktionen an. Beachte dabei, dass nicht alles sofort angezeigt wird, sondern erst zum Display übertragen werden muss.
#include <U8g2lib.h>
#include <SPI.h>
U8G2_SH1106_128X64_NONAME_F_4W_HW_SPI u8g2(U8G2_R0, 10, 8, 9); // Das "Objekt" u8g2 erzeugen. Es repräsentiert das Display.
// U8G2_R0 bestimmt die Rotation. Es gibt auch U8G2_R1 bis R3
void setup(void) {
u8g2.begin(); // Displayfunktionen starten
u8g2.setFont(u8g2_font_mystery_quest_32_tr); // Schriftart auf "u8g2_font_mystery_quest_32_tr" setzen. Weitere
// Schriftarten: https://github.com/olikraus/u8g2/wiki/fntlistall
u8g2.clearBuffer(); // Displayspeicher leeren
u8g2.drawStr(31,40,"Hallo"); // "Hallo" an Position (31, 40) in den Displayspeicher schreiben
u8g2.sendBuffer(); // Displayspeicher auf das Display übertragen und anzeigen
delay(1000); // 1 Sekunde warten
u8g2.clearBuffer(); // Displayspeicher leeren
u8g2.drawStr(34,40,"Welt"); // "Welt" an Position (34, 40) in den Displayspeicher schreiben
u8g2.sendBuffer(); // Displayspeicher auf das Display übertragen und anzeigen
delay(1000); // 1 Sekunde warten
u8g2.drawLine(0,0,127,63); // Linie von (0,0) nach (127,63) in den Displayspeicher zeichnen
u8g2.drawLine(0,63,127,0); // Linie von (0,63) nach (127,0) in den Displayspeicher zeichnen
u8g2.sendBuffer(); // Displayspeicher auf das Display übertragen und anzeigen
}
void loop() {} // Tut nichts, aber das für immer.
Wie bereits das letzte Beispielprogramm wird auch dieses Zeile für Zeile ausgeführt. Im Programmverlauf werden Displaykoordinaten verwendet, ähnlich einem Koordinatensystem, wie du es kennst. Dabei ist (0,0) der oberste linke Punkt und 127,64 der Punkt unten rechts.

Neben den im Programm verwendeten Punkten gibt es auch noch weitere Grafikbefehle. Unter anderem die folgenden:
u8g2.drawPixel(120, 32); // Zeichnet einen Einzelnen Pixel bei (120,32)
u8g2.drawFrame(35, 40, 20, 20); // Zeichnet ein leeres Rechteck der Größe 20x20 ab (35,40)
u8g2.drawBox(10, 10, 20, 20); // Zeichnet ein gefülltes Rechteck der Größe 20x20 ab (10,10)
u8g2.drawCircle(64, 32, 10); // Zeichnet einen leeren Kreis mit Radius 10 um (64,32)
u8g2.drawDisc(84, 32, 10); // Zeichnet einen gefüllten Kreis mit Radius 10 um (84,32)
u8g2.drawEllipse(80,15,20,6); // Zeichnet eine leere Ellipse der Größe 20x6 ab (80,15)
u8g2.drawFilledEllipse(80,55,20,6); // Zeichnet eine leere Ellipse der Größe 20x6 ab (80,55)
Eine vollständige Übersicht über die Grafikbefehle findest du hier.
Übung
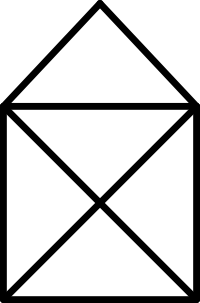
Schreibe ein Programm, dass aus einem Rechteck und Linien das „Haus vom Nikolaus“ auf das Display zeichnet!

Hier geht es weiter.

